微信小程序頁面設計布局教程
by

小程序的主頁是由各個不同版塊組成的,包括圖片banner、快捷按鈕、圖片分類、標題、各種營銷優惠功能等等。一般來說,人們瀏覽習慣是從上到下,從左到右,所以你盡量在小程序頂部放上顯眼banner來吸引訪客。
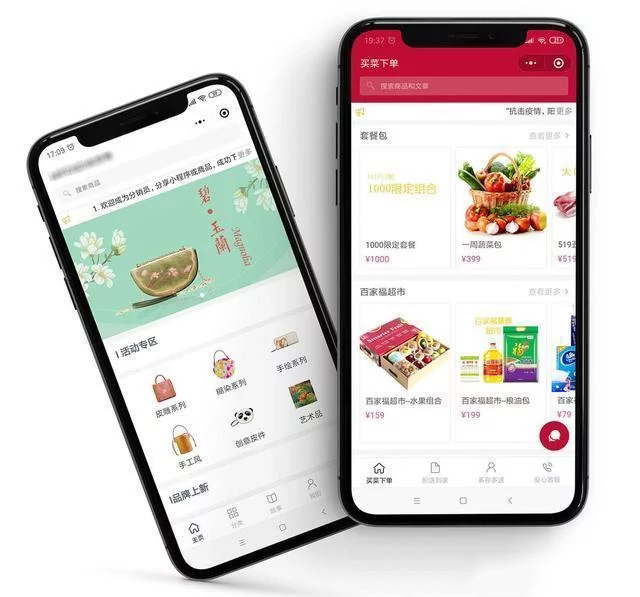
圖片banner可以是輪播圖,也可以是拼接圖海報,主要用來展示新的活動、主打商品等重要信息。在小程序編輯器里點擊“添加新版塊”-圖片banner-選擇輪播圖或拼接圖,就能順利添加。效果如下圖所示。圖片banner之后,一般是添加快捷按鈕。快捷按鈕風格要盡量和小程序整體保持一致,指向需清晰,能讓訪客能快速找到自己需要的產品類型。
有了輪播圖、快捷按鈕后,你可以添加標題版塊,寫一些品牌說明、購物注意事項;也可以直接添加商品分類版塊,引導客戶下單。“圖片banner - 快捷按鈕 - 產品及分類”,是目前比較常見的微信小程序頁面布局模式,這種布局模式比較符合用戶的瀏覽習慣和頁面邏輯,讓小程序內容有一個很好的遞進關系,給用戶比較流暢的瀏覽體驗。
如果商家需要做一些營銷活動,刺激顧客購物,那么可以在添加優惠券、秒殺、拼團等功能版塊,位置一般布局在圖片banner之下,或者輪播圖之下。
你還可以添加視頻版塊,或者小程序直播、流量主(廣告位)模塊,以增加觸達客戶方式,增加變現渠道。但注意各功能版塊不要一股腦全堆砌上去,而要盡量簡潔、有秩序,這樣小程序才看起來美觀。
以上就是小程序布局教程了,小程序是一種小巧便捷的工具,是一種新的連接用戶與服務的方式,商家一定要重視。按照上述方法將小程序做好,才能讓它具備更好的使用體驗。